🛠 This portfolio is a work in progress 🧰
Aquarius Prime — Polymorphic-inherited Design System
Summary
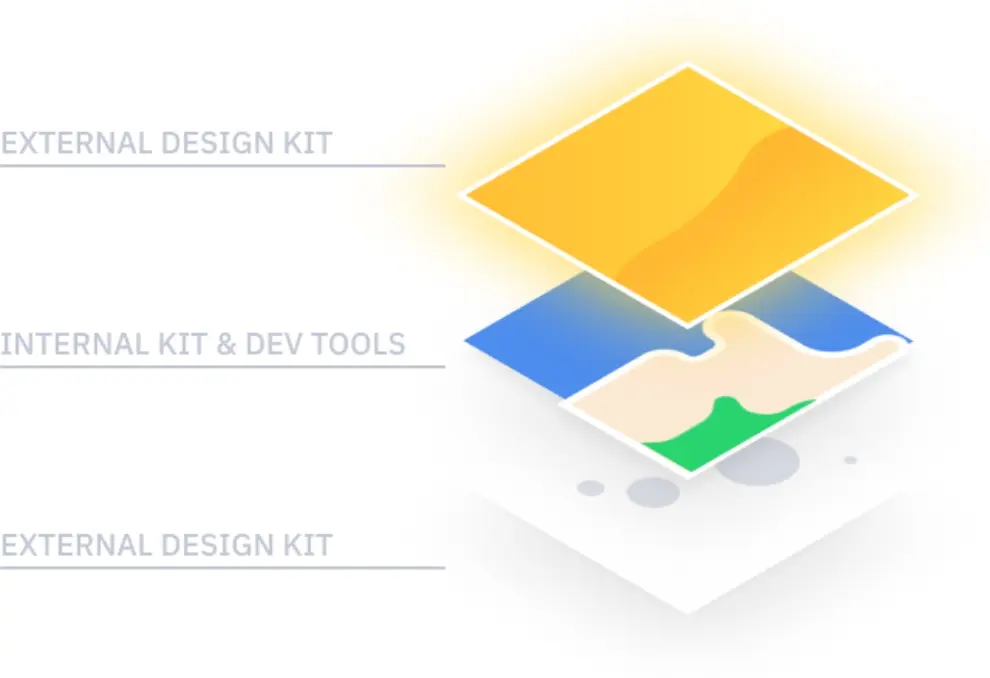
Delhivery operates a conglomerate of over 30 apps, serving various groups: clients, customers, enterprises, riders, truck drivers, vendors, warehouse contractors, and internal teams (CRM, ERP, support, admin). To manage diverse themes and components, a parent-child structure was implemented, utilizing variables, modes and properties across multiple themes, while minimizing variants in Figma.
Impact
By standardizing components and conducting continuous user research, we significantly improved ease of use and design speed, reducing design sprints from 2-3 weeks to just one. Strategic planning with business heads and careful investment made it possible for a single component set to adapt seamlessly across different products.
Details
Pushing boundaries to encourage creativity
With diverse styles needed for the website, products, and admin panels, and limited time, we committed to creating a unified design system. We ensured that every design adhered to this system from the start.
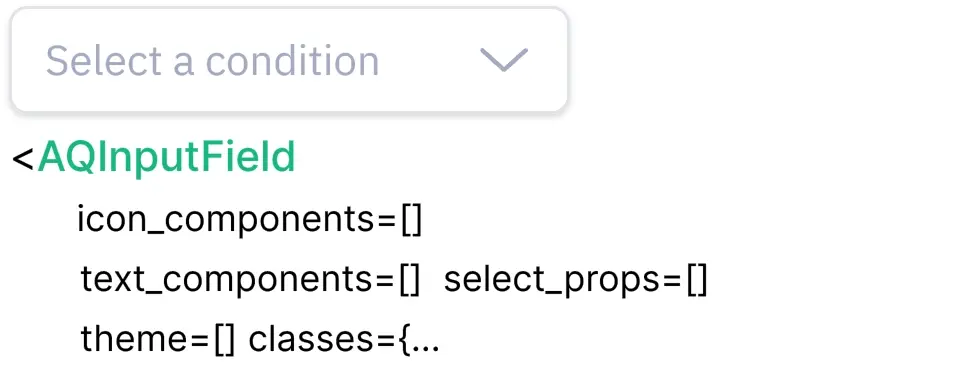
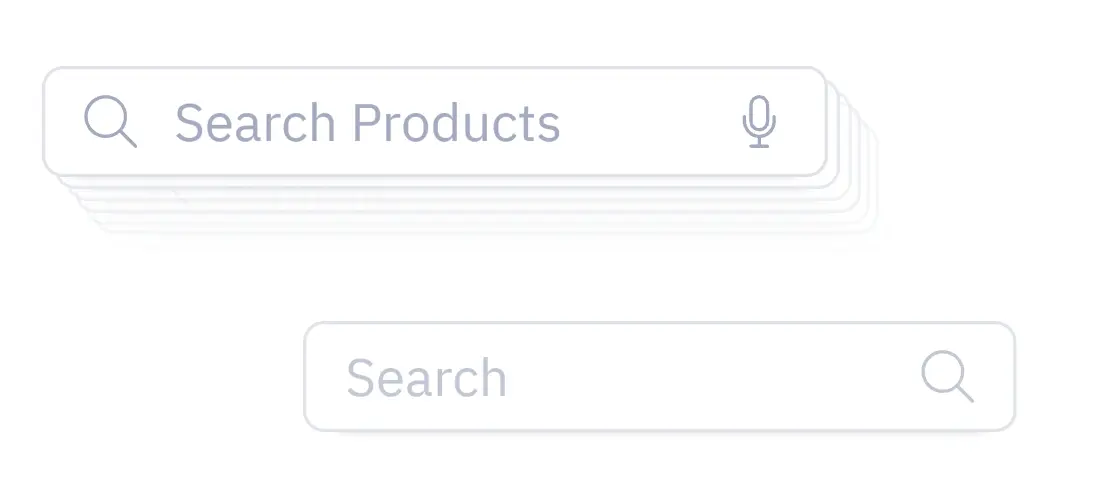
Deeply Nested Components with Variables
When nesting components deeply, designers can easily swap or add components within an instance, enhancing creative flexibility while maintaining a consistent theme.

Parity with coded components
Collaborating with developers to align variables across React, Vue, and Angular frameworks ensured that designs were accurately replicated in development with minimal effort.

Contribute together
As a leader, uniting designers from diverse contexts to collaborate toward a single vision was a challenging but crucial step. This not only boosted designer efficiency but also fostered design and development alignment across their respective teams.

Custom-built plugin for adherence and accessibility checks.
Ensuring consistent usage and accessibility within our design system is a major challenge. With limited control over what junior designers implement, our custom-built plugin for deep reviews has been a significant time-saver.

States of Design systems
Moon
only in design but not in development
Planet
Developed and Teams @ Delhivery dogfoods this
Star
Published & open to our customers

The Outcome — quicker sprints, better appreciation for designs
Apart from the standard benefits that come with creating a design system, In internal panels and tools used by internal staff, where design was usually ignored by product leads. The new approach with dev parity along with speedy releases. The designers for these internal tools are now appreciated for their work as people were able to appreciate better designs.